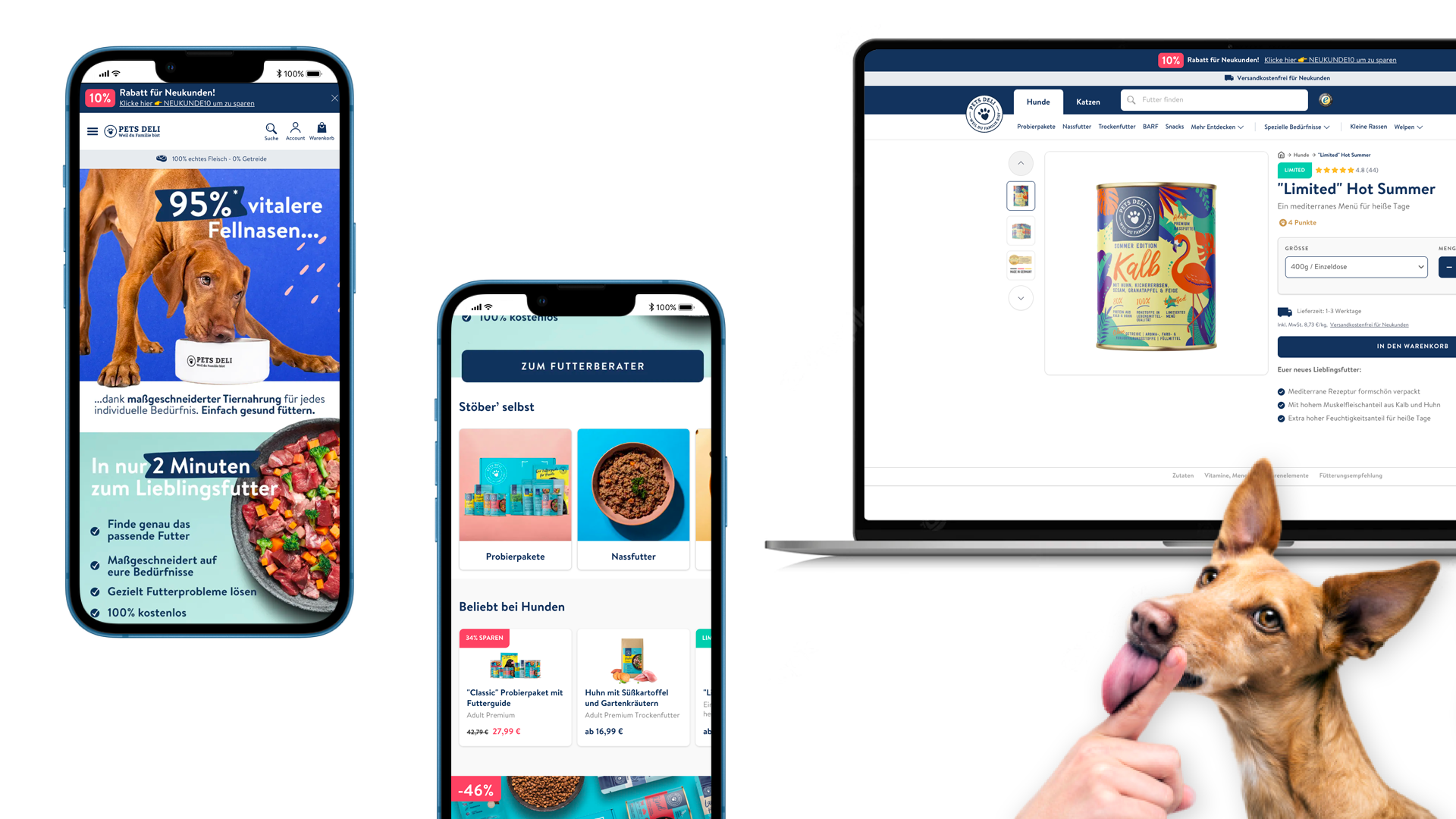
Pets Deli
Le poste que j'ai occupé à Pets Deli était product designer, où je fus responsable de l'amélioration de l'expérience utilisateur sur chaque page du site web, afin de rendre l'expérience d'achat aussi facile que possible pour les utilisateurs.

Sur ce projet, j'ai travaillé en étroite collaboration avec le product owner en charge de l'acquisition de l'audience ; afin de comprendre pourquoi de nombreux utilisateurs quittaient le processus de commande avant que celle-ci ne soit finalisée.
J'ai amélioré les éléments de l'interface utilisateur des différentes étapes du processus de commande :
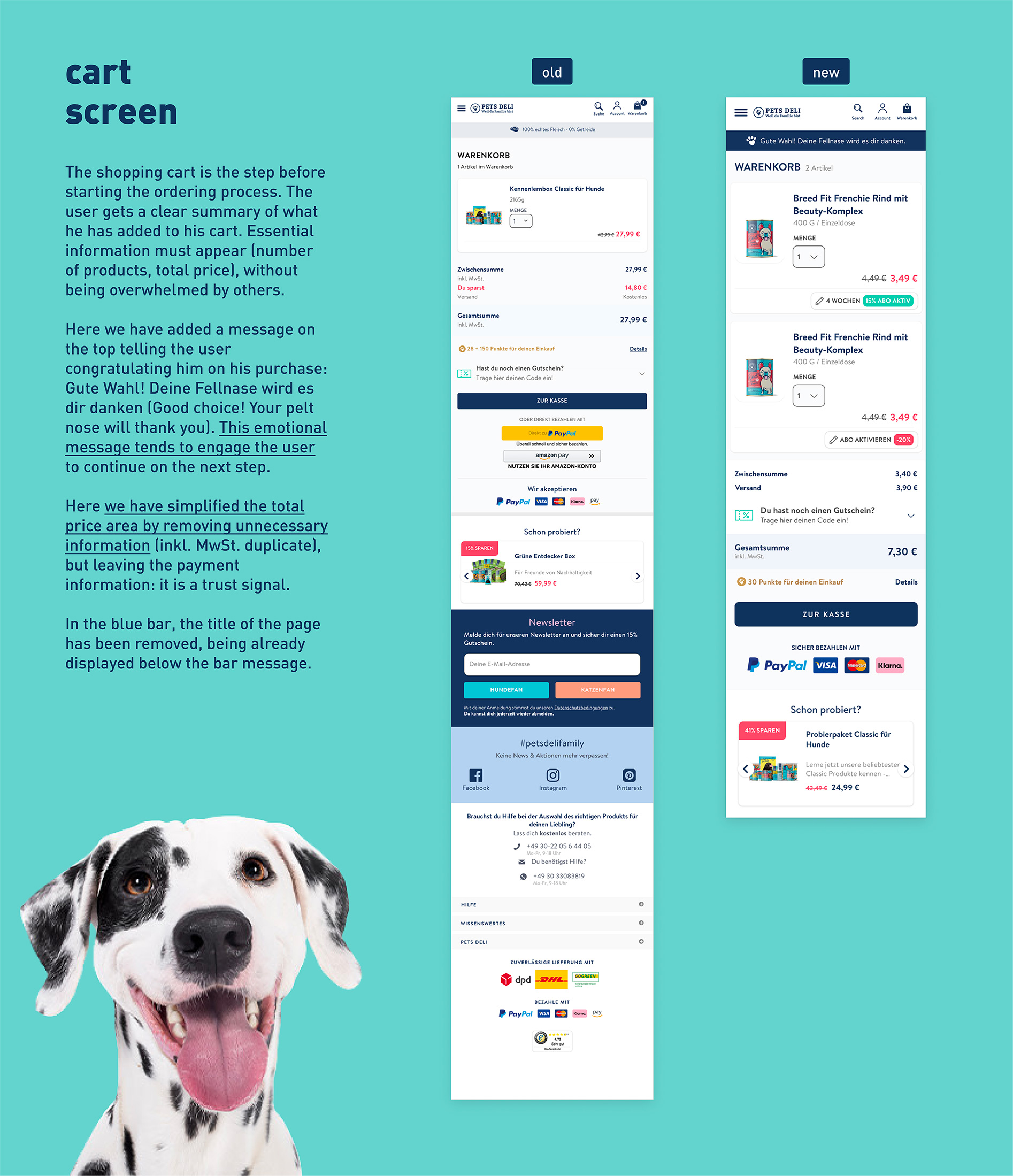
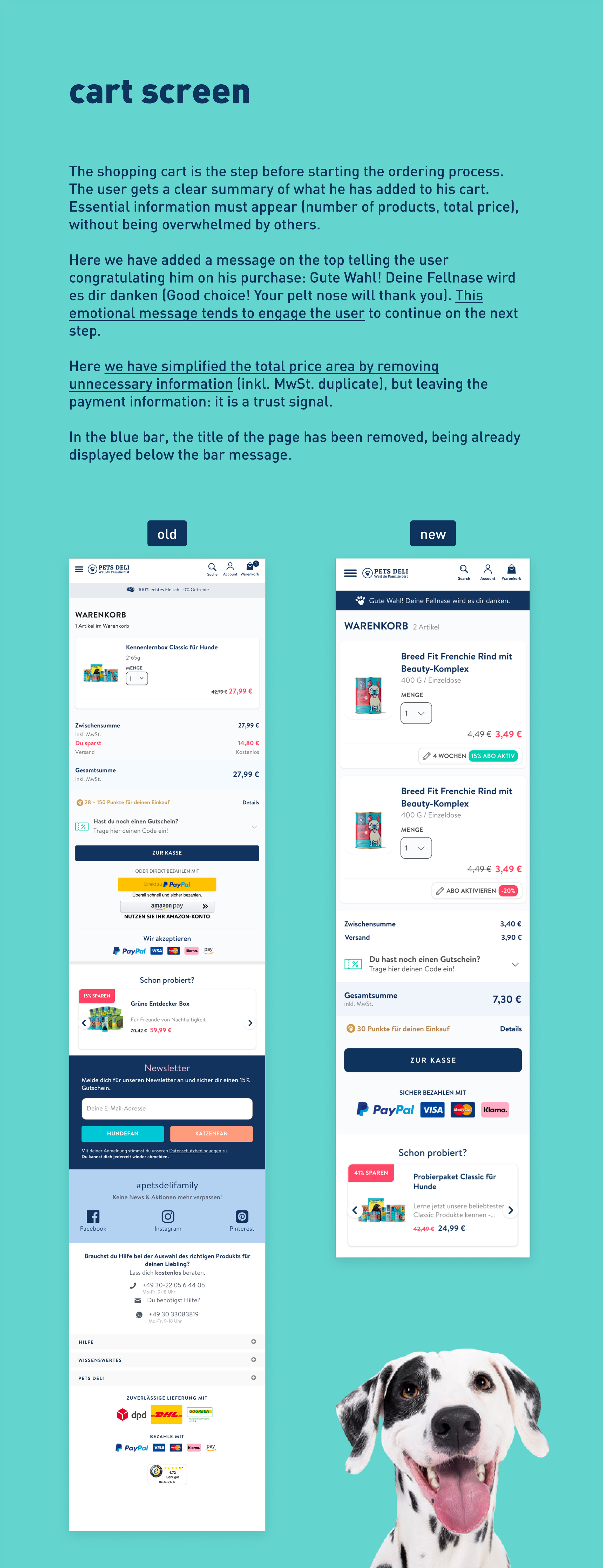
- panier
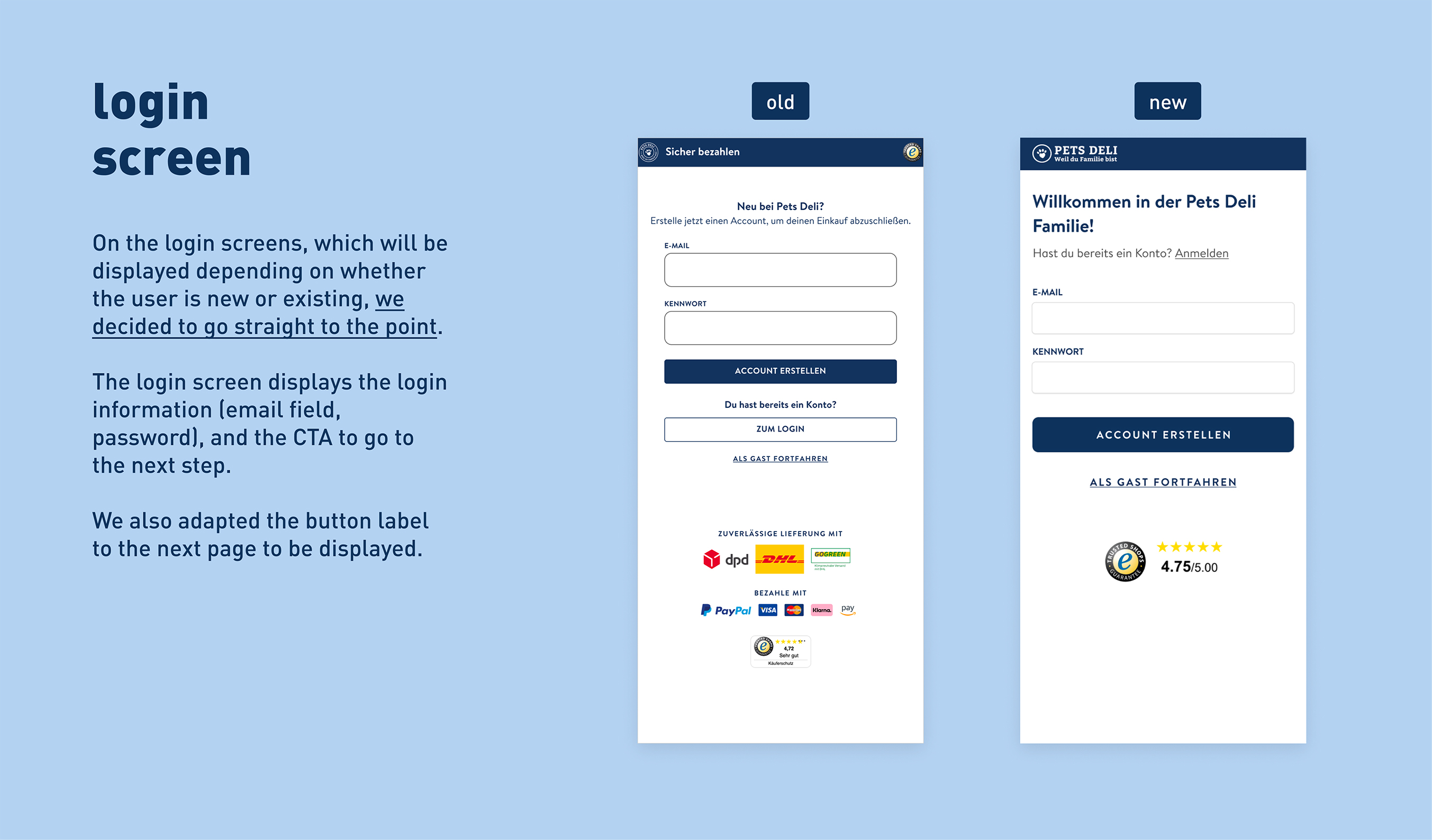
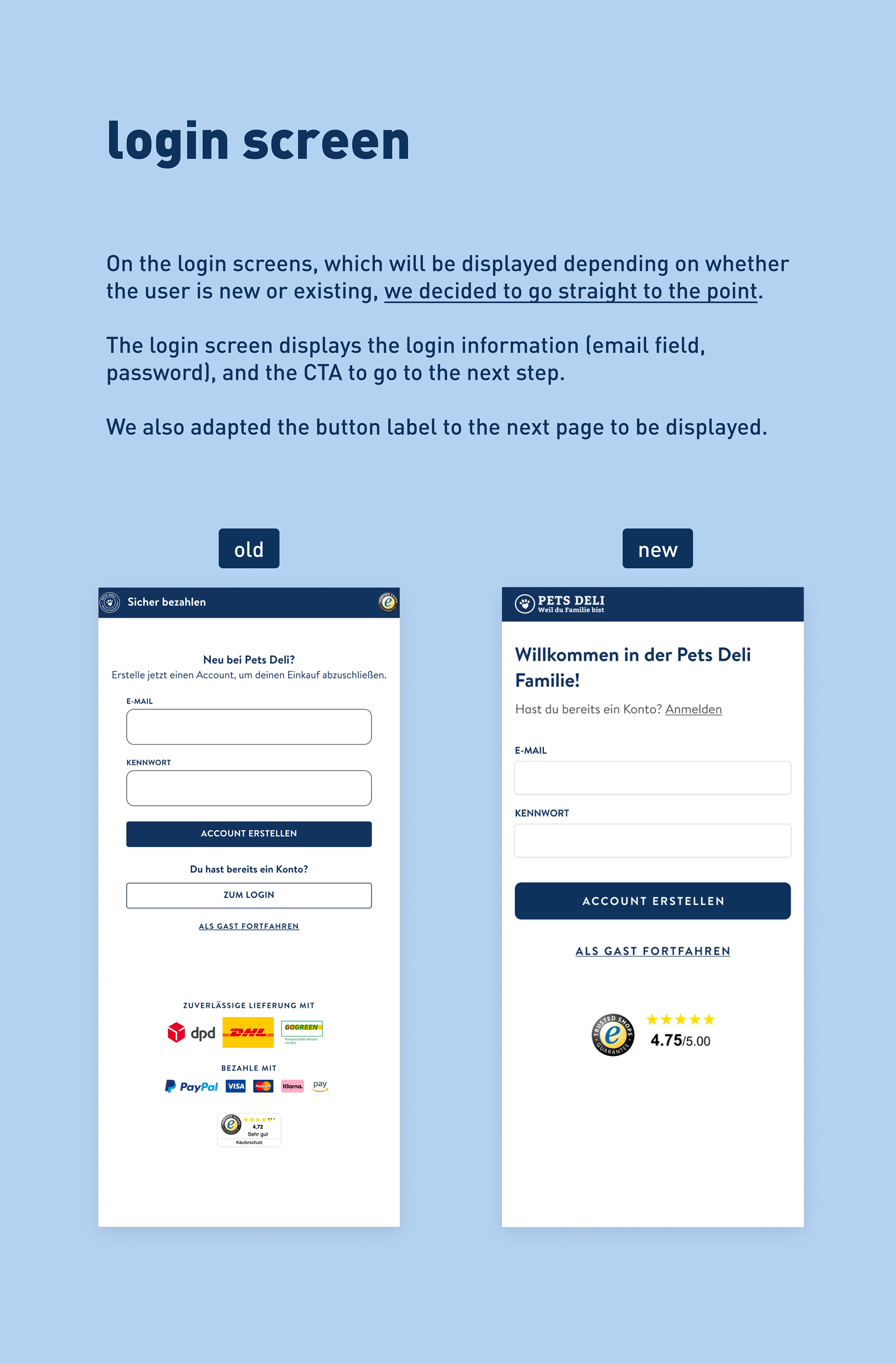
- login
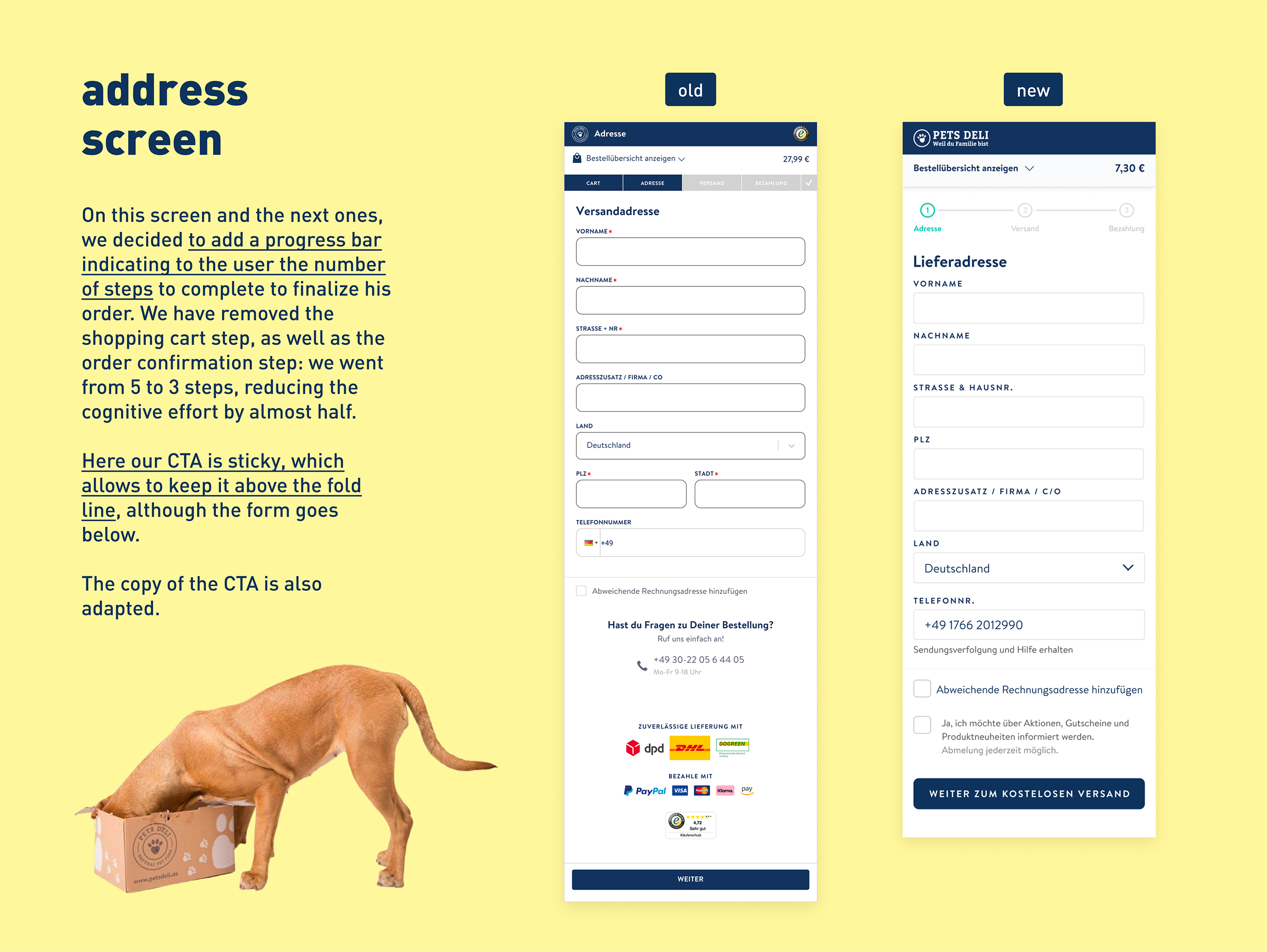
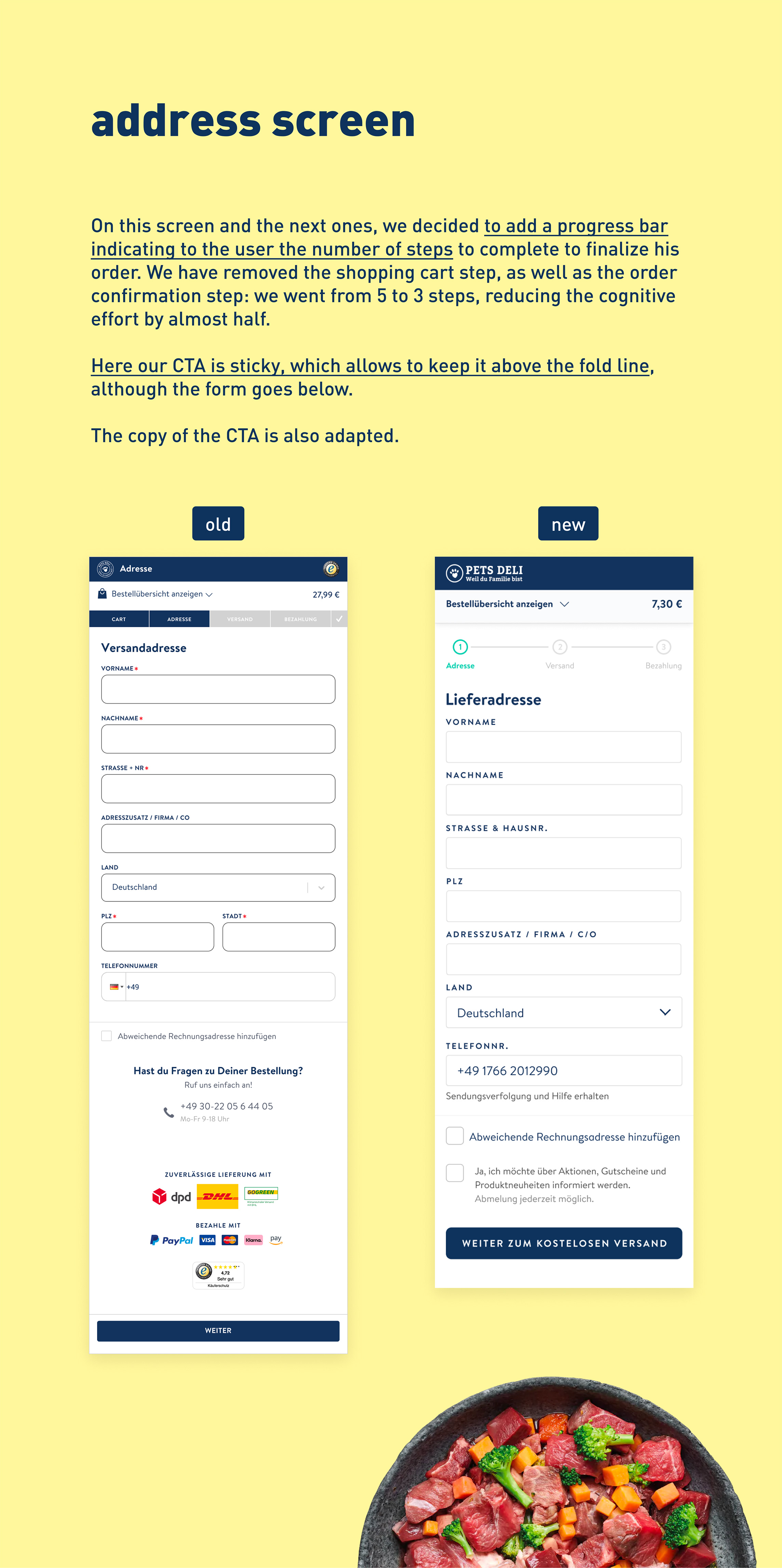
- adresse
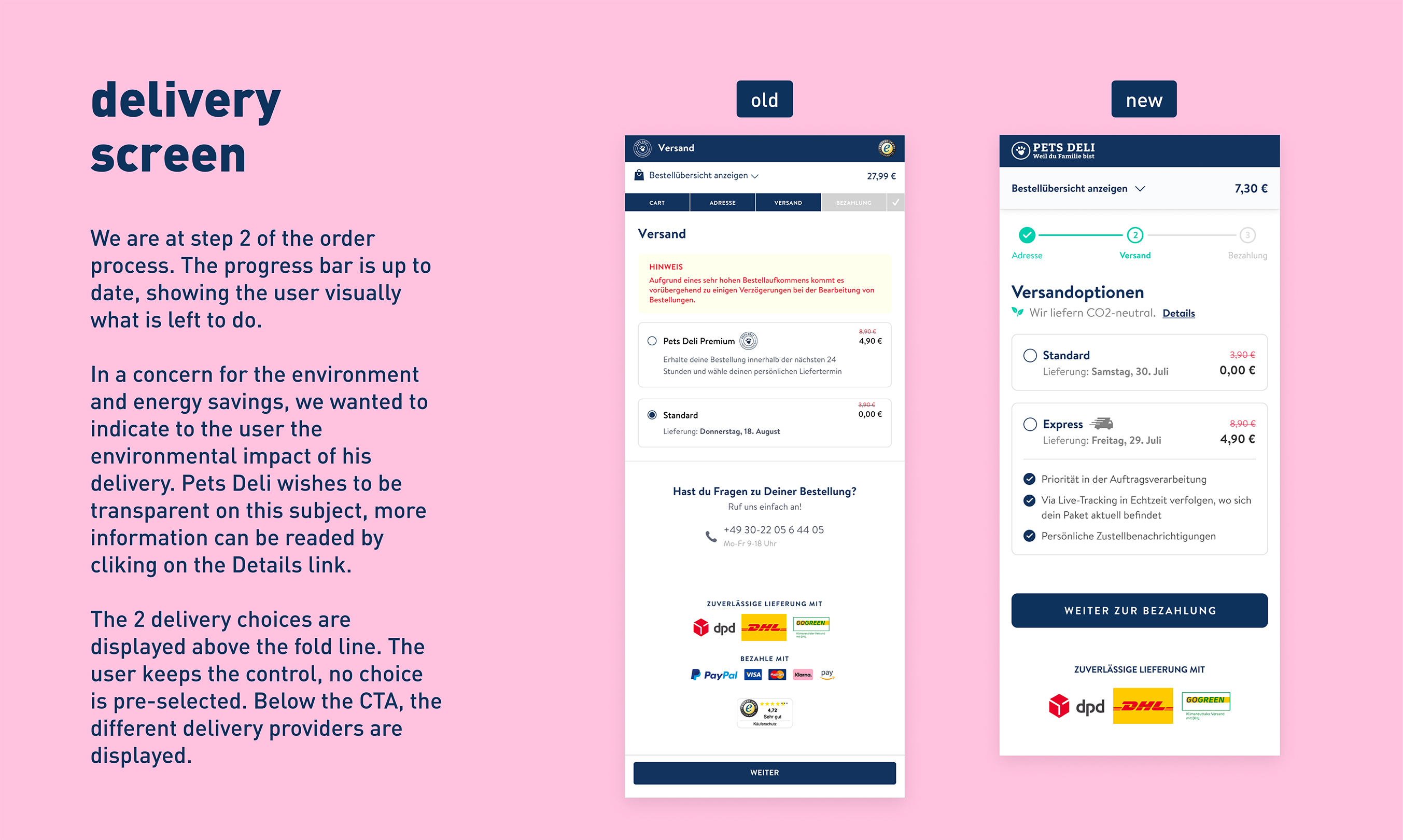
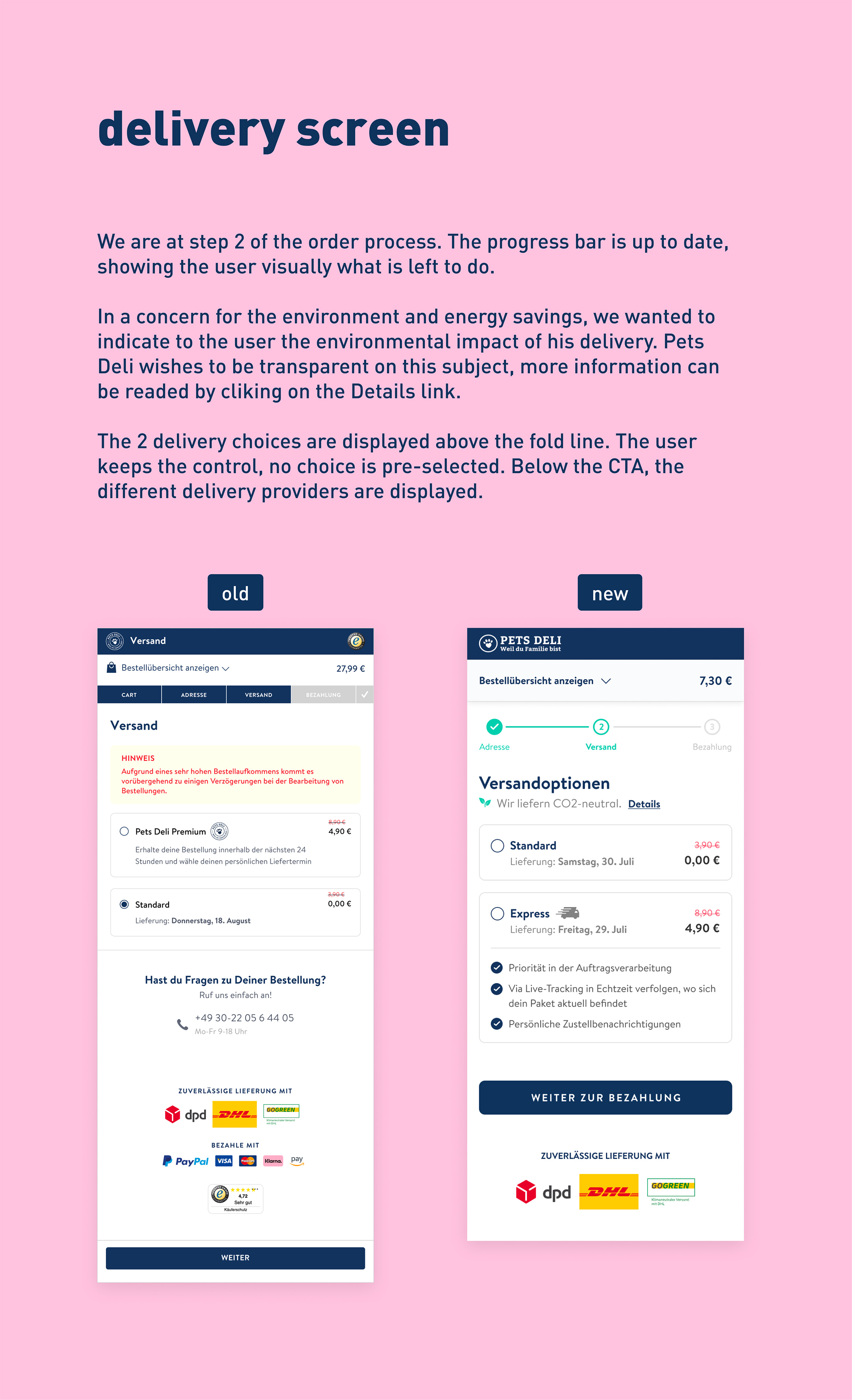
- livraison
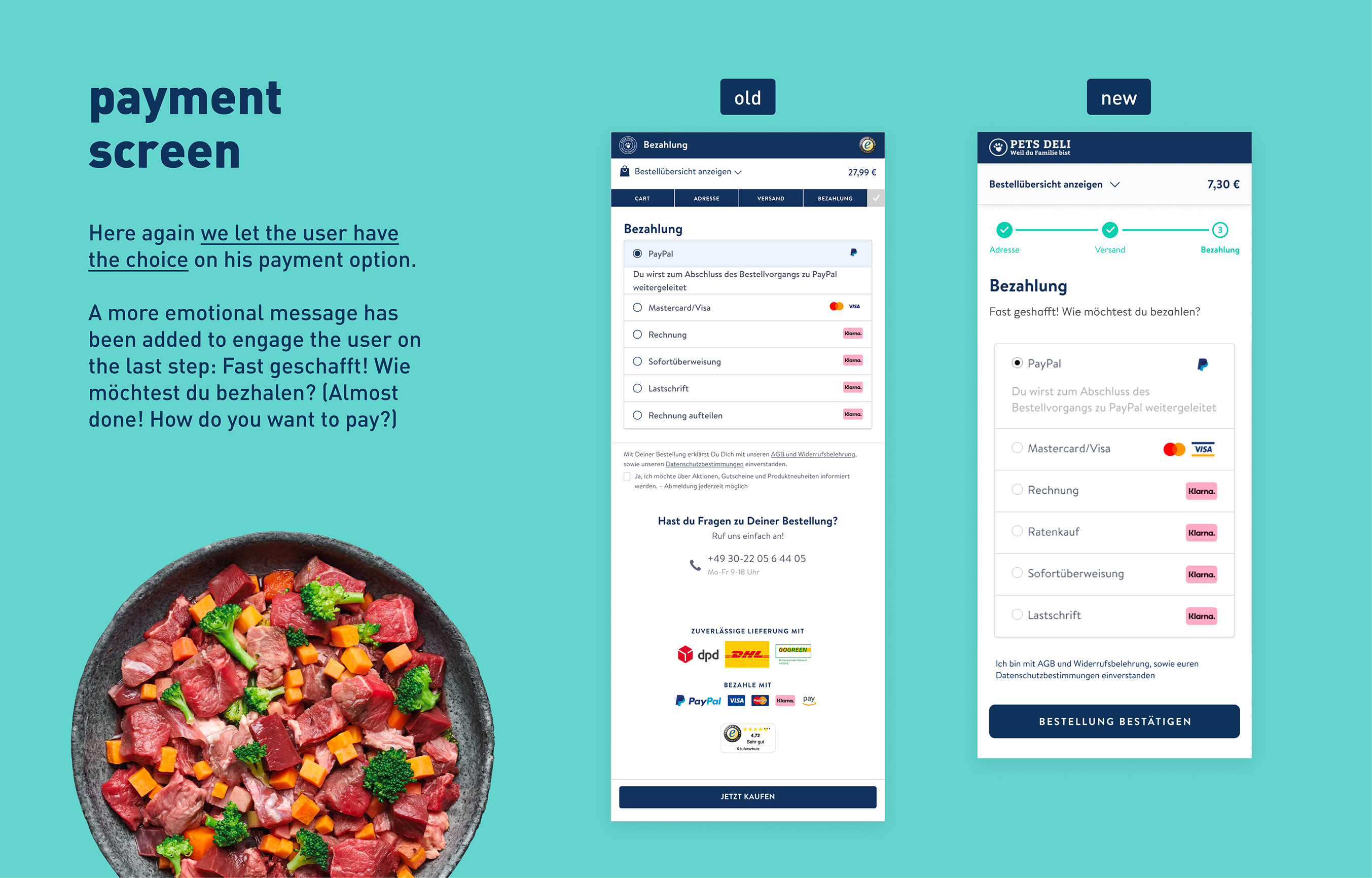
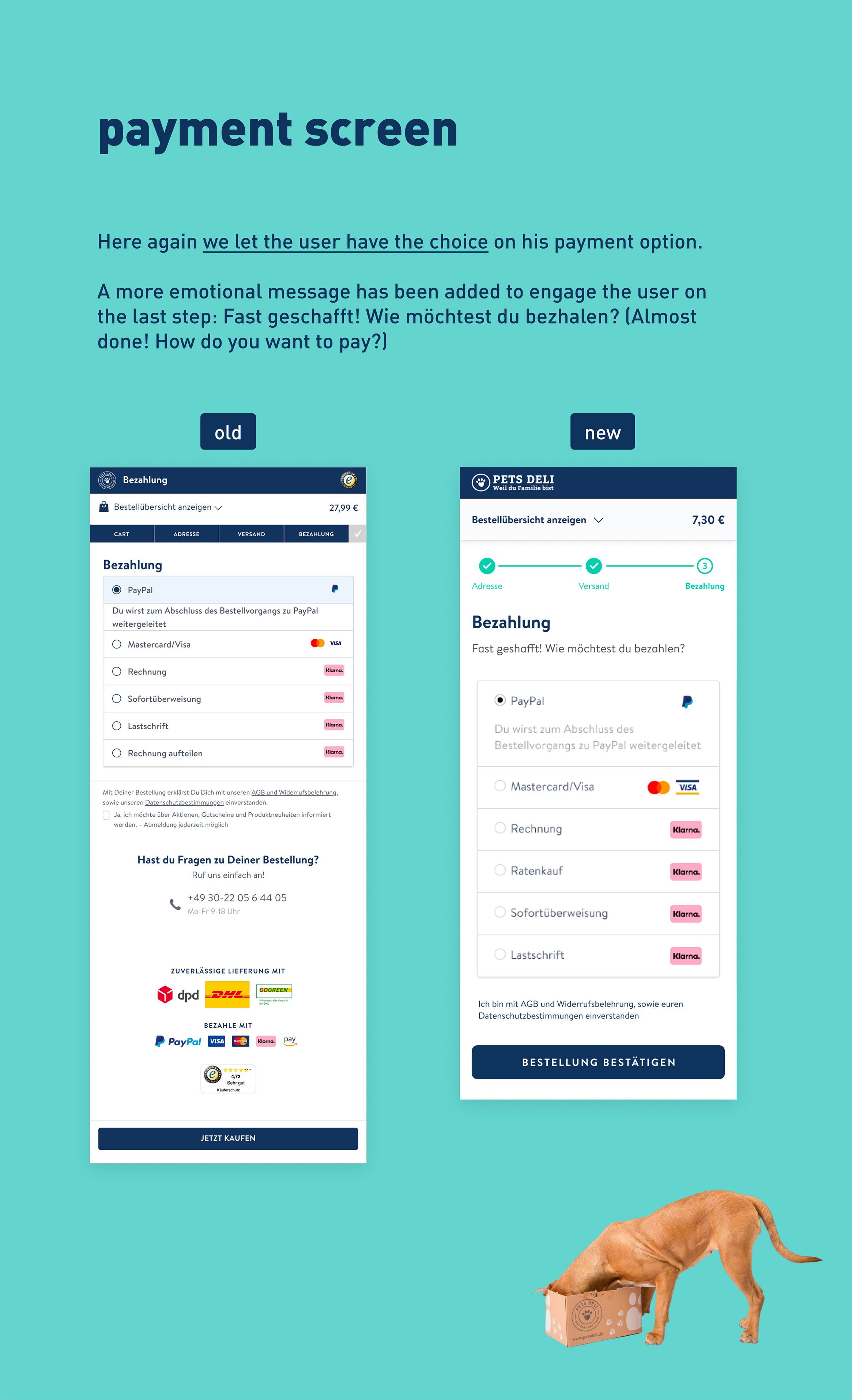
- paiement
Avec le product owner / acquisition, nous avons remarqué un taux élevé de rebond lors du processus d'achat. Evidemment nous ne sommes sûrs de rien. Pourquoi les gens quittent-ils le site pendant le processus de paiement ? Une de nos hypothèses était de travailler sur la refonte de ces écrans afin de rendre l'expérience plus facile pour les utilisateurs.
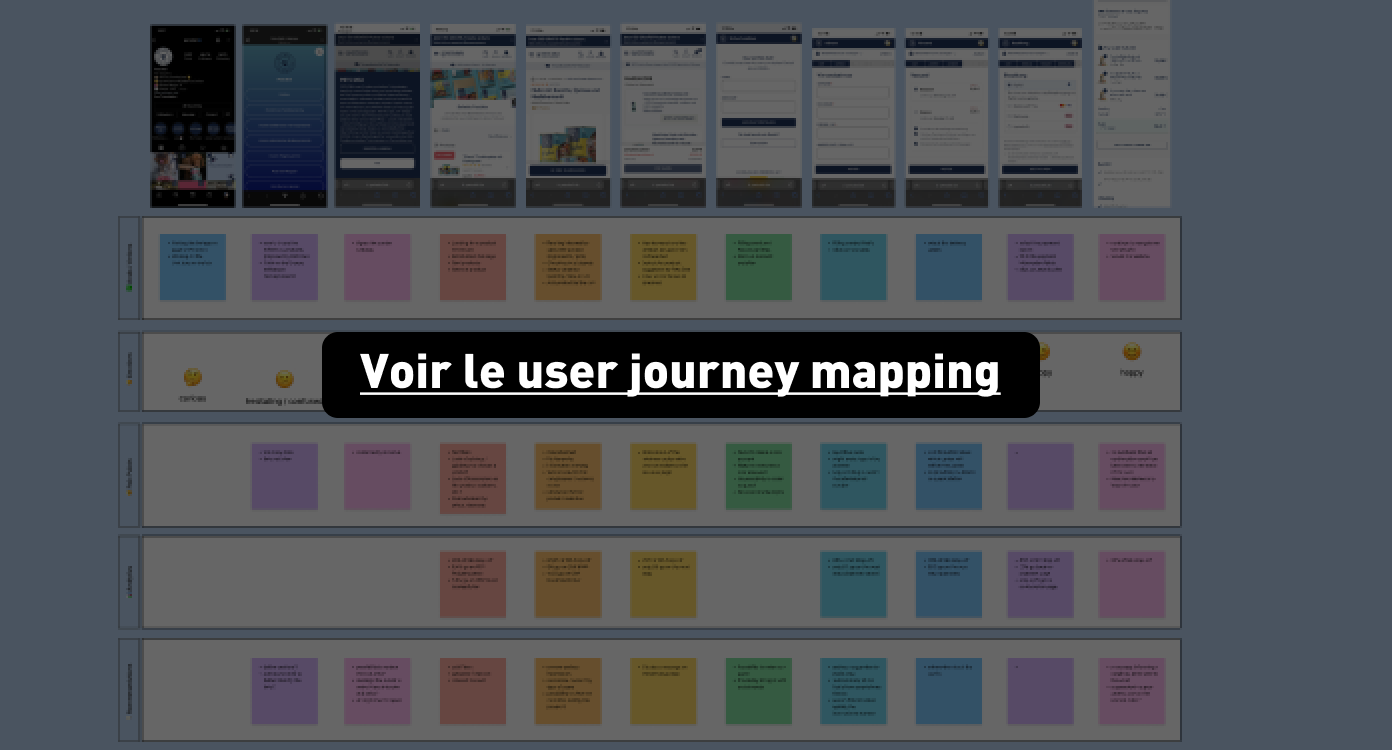
Nous sommes donc parti de la user journey mapping, que nous avons mise à jour. Celle-ci nous indique, sur les différentes étapes du parcours d'un utilisateur. Nous sommes ici sur une création user-centric.

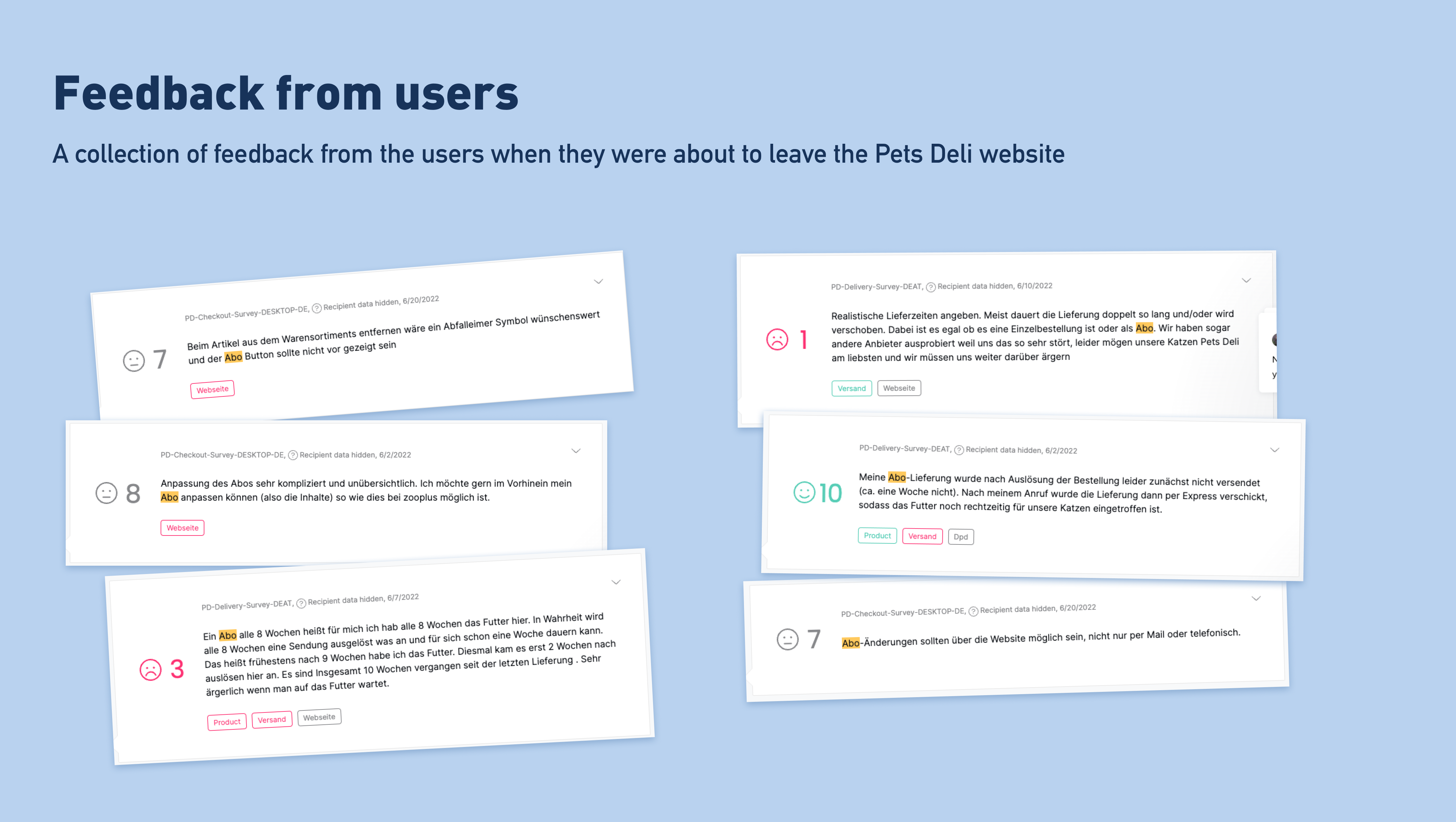
En effet, nous avons collecté plusieurs informations au sein à partir des retours d'utilisateurs. Par exemple, un questionnaire était disponible quand les utilisateurs quittaient le site Pets Deli. Nous avons compilé une partie de ces feedbacks dans la partie pain points.
Ce que nous avons entre autre souligné :
- tâches répétitives
- long scrolling
- pas de possibilité de commander en tant qu'invité

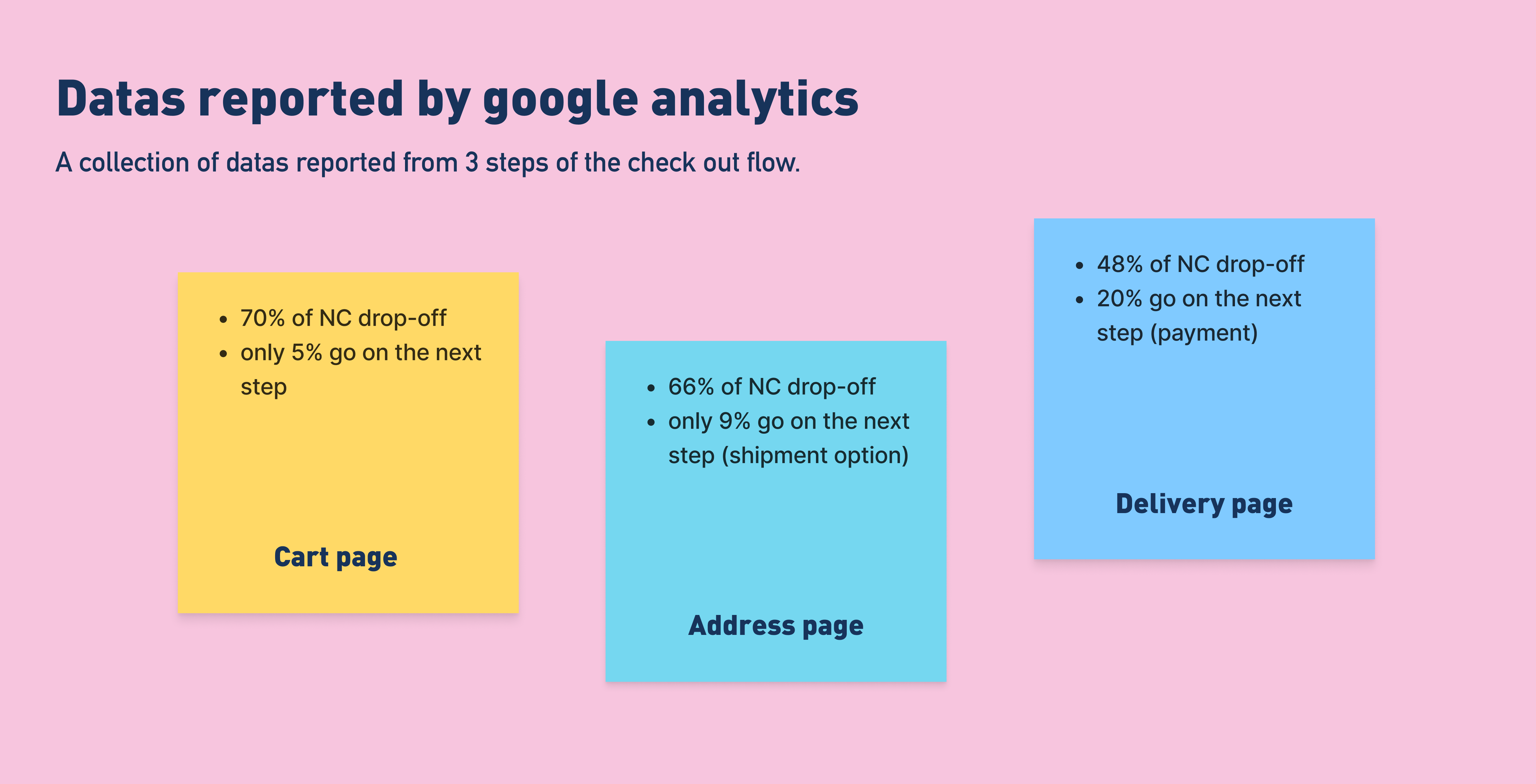
En plus des retours utilisateurs, nous avons également analysé les datas depuis Google Analytics, et observé un fort taux de drop-off (quitter le site), sur plusieurs pages.

Chez Pets Deli, 80 % de nos utilisateurs viennent du mobile. Ceci n'est pas à négliger, c'est pourquoi nous travaillons principalement mobile first sur les différents projets.
Grâce au logiciel Hotjar, qui permet de générer des heatmaps en fonction de la zone d'activité du curseur et de la zone de scroll, on peut voir par exemple sur la page du panier d'achat, qu'aucun élément n'est cliqué en dessous du CTA. Il s'agit donc d'épurer au maximum les éléments inutilisables (inscription à la newsletter, contact, réseaux sociaux, FAQ) : ce sont des éléments qui sont déjà affichés en amont sur le site et qui n'ont pas leur place à ce stade. Il n'est pas indispensable de l'avoir au départ du processus d'achat.
Dans les étapes de paiement, nous avons laissé l'option d'affichage du résumé la commande (Bestellübersicht anzeigen), car les utilisateurs cliquent dessus. En revanche, nous avons supprimé l'icône du panier, car le libellé est assez clair ; cela permet de ne pas surcharger la page lors de cette étape cruciale.











Prochaines étapes
Nous avons eu deux semaines pour travailler sur ce projet avec les différentes équipes. Comme mentionné précédemment, nous travaillons en priorité sur le mobile : 80% des utilisateurs viennent d'un smartphone. Dans un premier temps, notre prochaine étape sera d'observer le comportement de nos utilisateurs et les différents KPI. Nous devons également travailler sur la version desktop afin de garder une cohérence entre le site mobile et desktop.
Nous prévoyons également de travailler sur la refonte de la page de confirmation de commande (donner à l'utilisateur des informations précises sur sa commande qu'il vient de passer).