Blobb
Ce projet a été réalisé en collaboration avec la start-up Stark ins Neue.
🏆 Avec ce projet Blobb, nous avons remporté le premier prix UX UI lors du Hackshow Berlin en octobre 2021.

Pour ce projet, nous avons eu le choix de créer notre groupe et de choisir parmi 10 entreprises / start-ups. Avec Lynn et Georg, my collègues de classe, nous avons choisi Stark ins Neue, qui à première vue semblait être le projet le plus créatif.
Stark ins Neue est une jeune start-up qui encourage la résilience chez les enfants. Pour ce faire, ils veulent construire un produit pour les enfants âgés de 5 à 12 ans en utilisant des solutions numériques adaptées. Ils ne veulent pas fournir aux enfants un autre jeu addictif, mais construire un compagnon numérique qui leur donnera des impulsions et les guidera tout au long de la journée - tout en encourageant un comportement dans la vie réelle et une réflexion sur leurs propres émotions, tâches et relations avec les autres.
Problem statement
Après une réunion avec le stakeholder (Margarete, fondatrice), plusieurs entretiens et les résultats de notre sondage, nous avons commencé à rassembler toutes les idées et à les analyser. Nous avons remarqué qu'au départ, il serait difficile de développer un concept pour les enfants âgés de 5 à 12 ans. Tout simplement parce qu'entre ces 2 âges, la compréhension est tellement différente ! Il serait judicieux de développer un produit adaptatif, mais pour une première version, concentrons-nous sur un premier groupe d'âge, à savoir les 5-7 ans.
Nous avons également décidé avec Stark ins Neue, que l'application serait utile pour les enfants et les parents. Nous avons donc deux groupes d'utilisateurs principaux. Nous avons formulé les problèmes suivants :
- Les enfants ont besoin d'être davantage guidés par leurs parents et les professionnels de l'éducation pour devenir plus conscients de leurs émotions, car cela les aidera à devenir plus résilients tout au long de leur vie et à établir des relations plus solides.
- Les parents ont besoin de plus de conseils de la part des professionnels de l'éducation pour mieux comprendre les émotions de leurs enfants, car ils peuvent plus facilement détecter et prévenir les luttes émotionnelles dans la vie de leurs enfants.
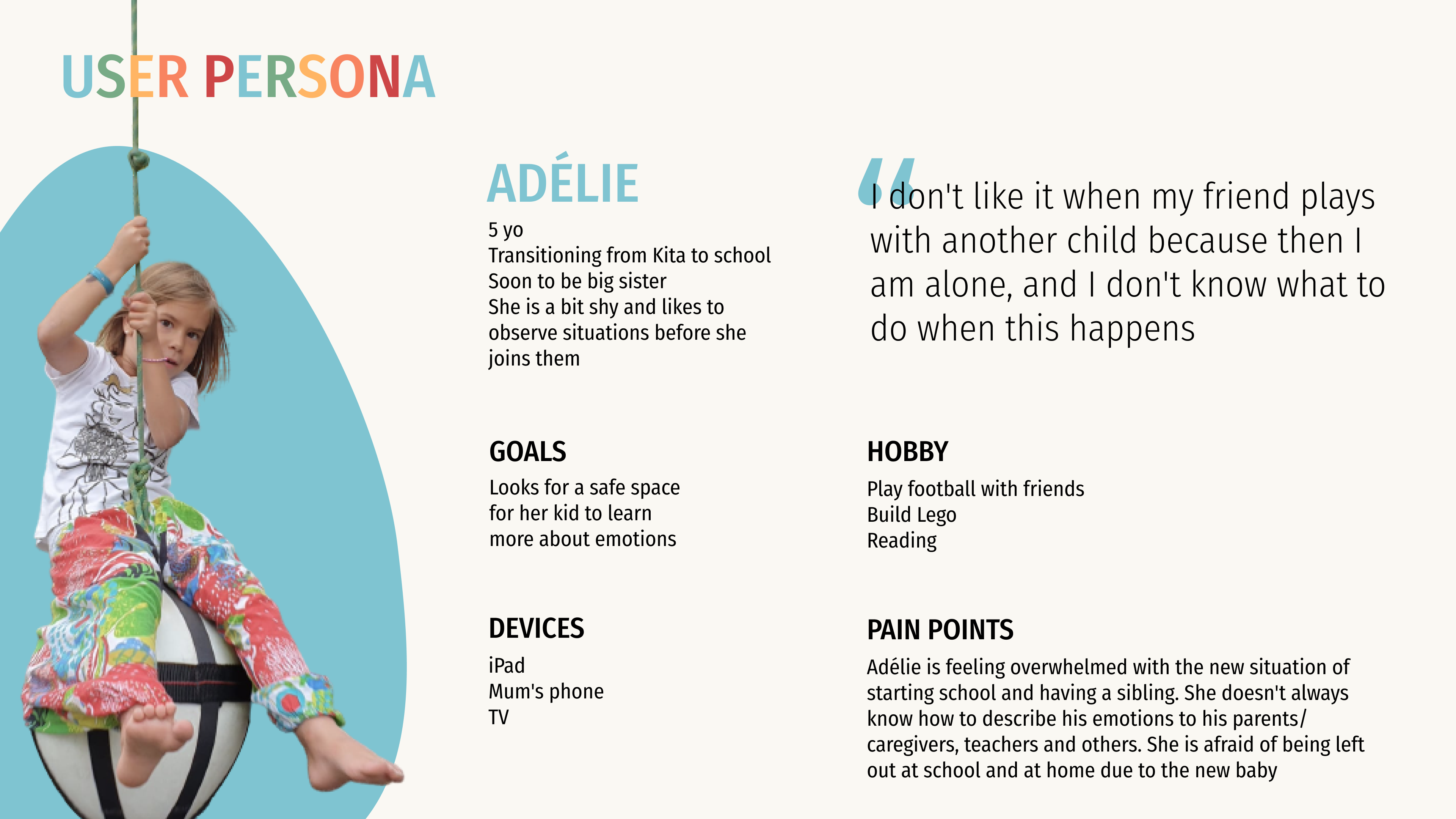
User persona
Comme mentionné ci-dessus, l'application sera utilisée par des enfants et des parents. Nous avons donc deux users personas, l'enfant étant le principal.


Rôle & Responsabilité
Nous étions avec Lynn et Georg, trois personnes travaillant dans ce groupe. La jeune start-up Stark ins Neue, à l'origine du projet, participait régulièrement à nos prises de décision.
Périmètre & Contraintes
Le délai pour ce projet était de deux semaines. Nous avons décidé avec Stark ins Neue de créer un minimum viable product, donc certaines fonctionnalités ne seront pas implémentées. Cependant, nous avons accepté de livrer un prototype d'au moins 2 flux d'utilisateurs.
Processus
Empathize
Après nos propres recherches, nous avions besoin de savoir si nos hypothèses étaient vérifiées ou non. Nous avons réalisé une enquête et plusieurs entretiens avec des enfants et des parents. Voici ce que nous avons découvert :

Analyse concurentielle
Nous avons rapidement observé ce qui se fait aujourd'hui en matière d'applications pour enfants, et nous avons constaté 3 grandes catégories :
- des applications d'écoute telles que Spotify, Youtube
- des applications où l'enfant peut être créatif
- des applications interactives où il y a un échange et un suivi
Notre application tentera de combiner ces 3 caractéristiques.
MoSCoW
En raison du délai imparti, nous avons rapidement défini les fonctionnalités que nous souhaitons mettre en œuvre dans la première version de l'application. D'autres fonctionnalités, plus dispensables, pourront être intégrées à l'avenir. Pour cette première version, nous avons décidé de nous concentrer sur :
- un suivi de l'humeur de l'enfant
- box des émotions
- une section parent et une section enfant
- section de Onboarding
- section d'apprentissage interactif pour les enfants
Moodboard
Le moodboard nous a permis de définir une première direction graphique. Nous avons vu qu'à hauteur des enfants, la présence d'un groupe d'amis est souvent représentée. Nous nous sommes également inspirés de la roue des émotions.

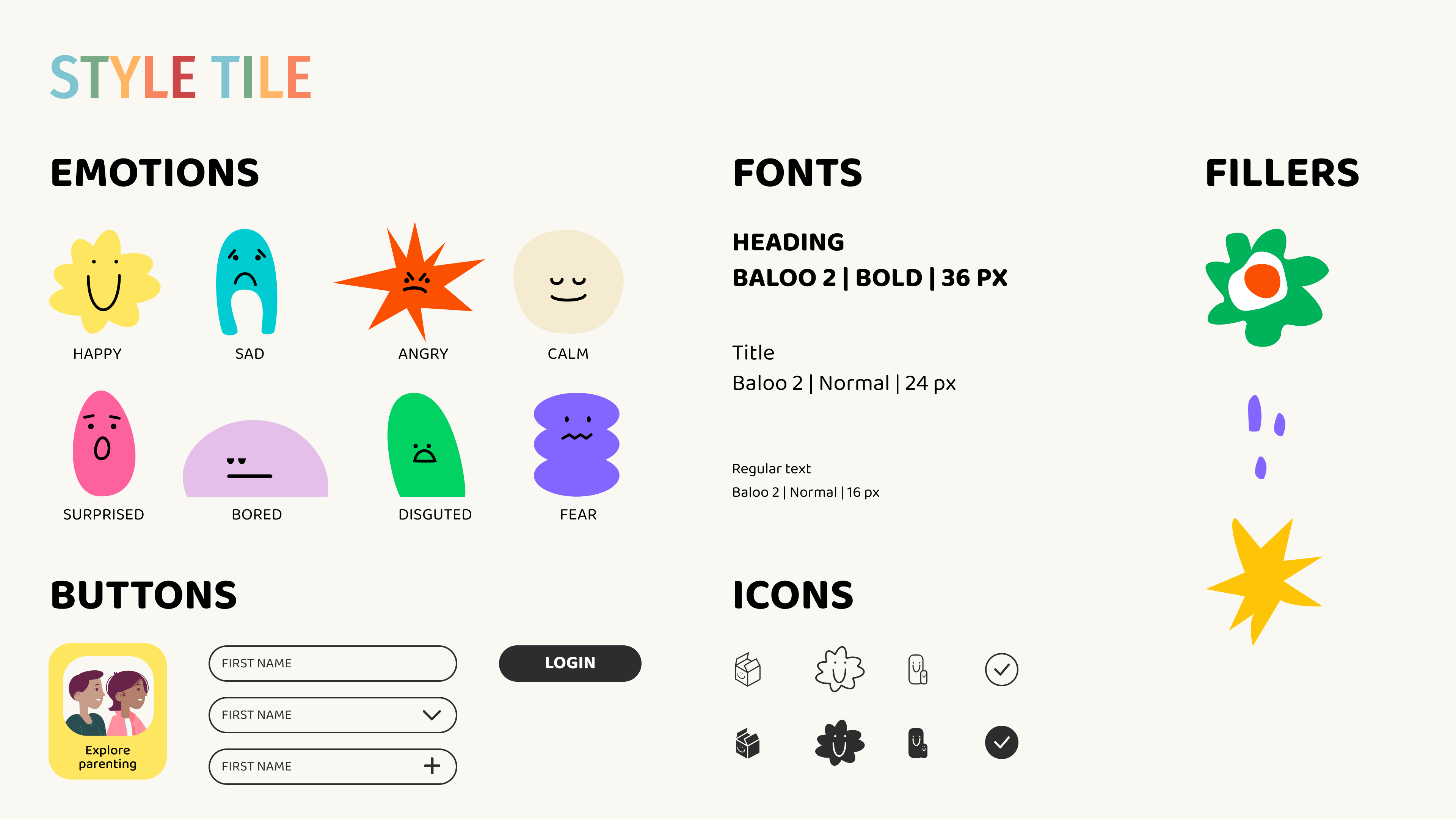
Style tile
Grâce au style tile, vous pouvez voir les différents personnages que nous avons décidé d'utiliser dans notre application. Nous avons fait un card sorting, en demandant à plusieurs personnes/enfants, quelles émotions ils associaient à quelles couleurs. Nous avons donc voulu simplifier ces personnages, afin de nous assurer que leur forme et leur couleur permettent d'identifier rapidement l'émotion qu'ils représentent.

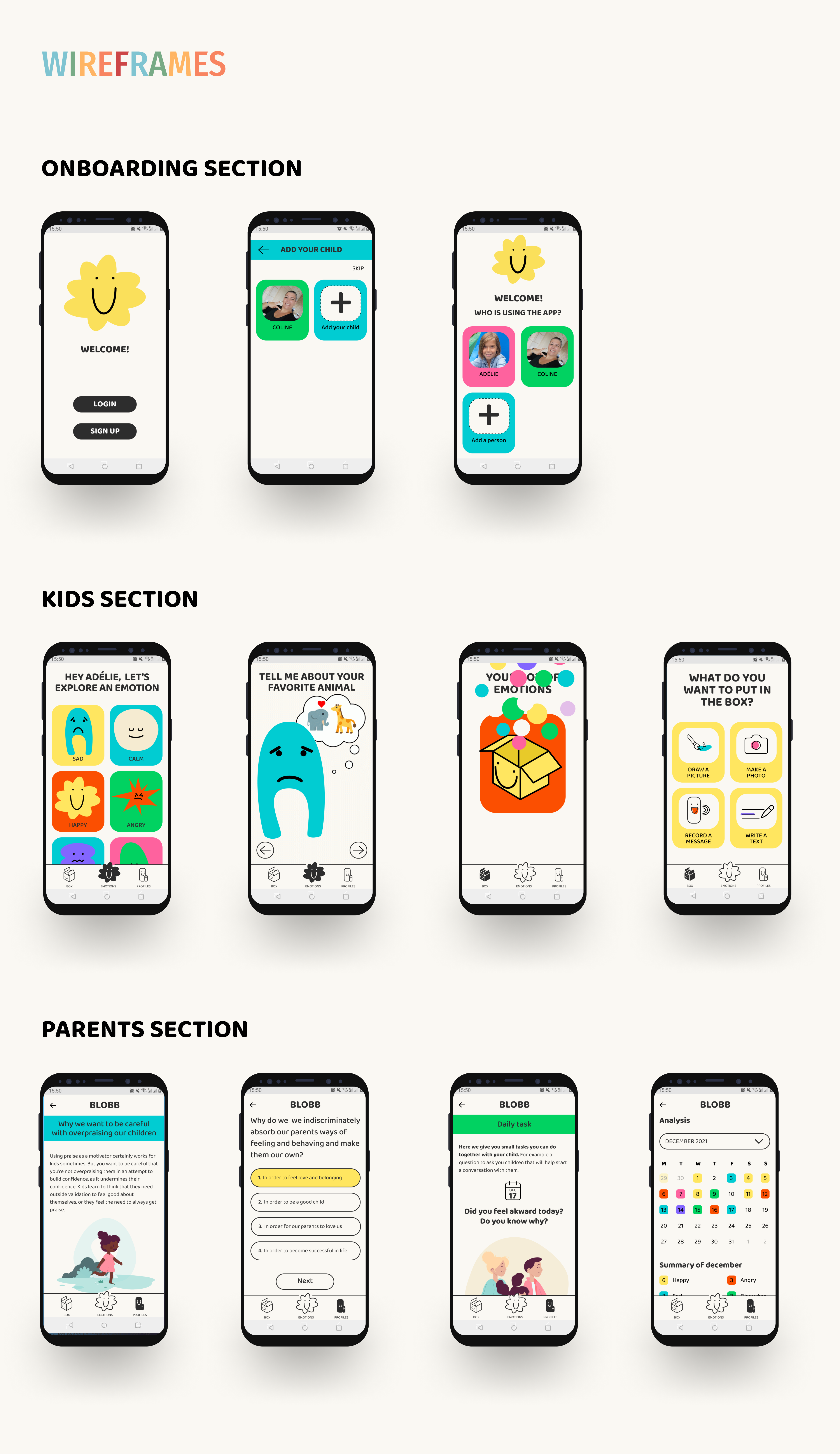
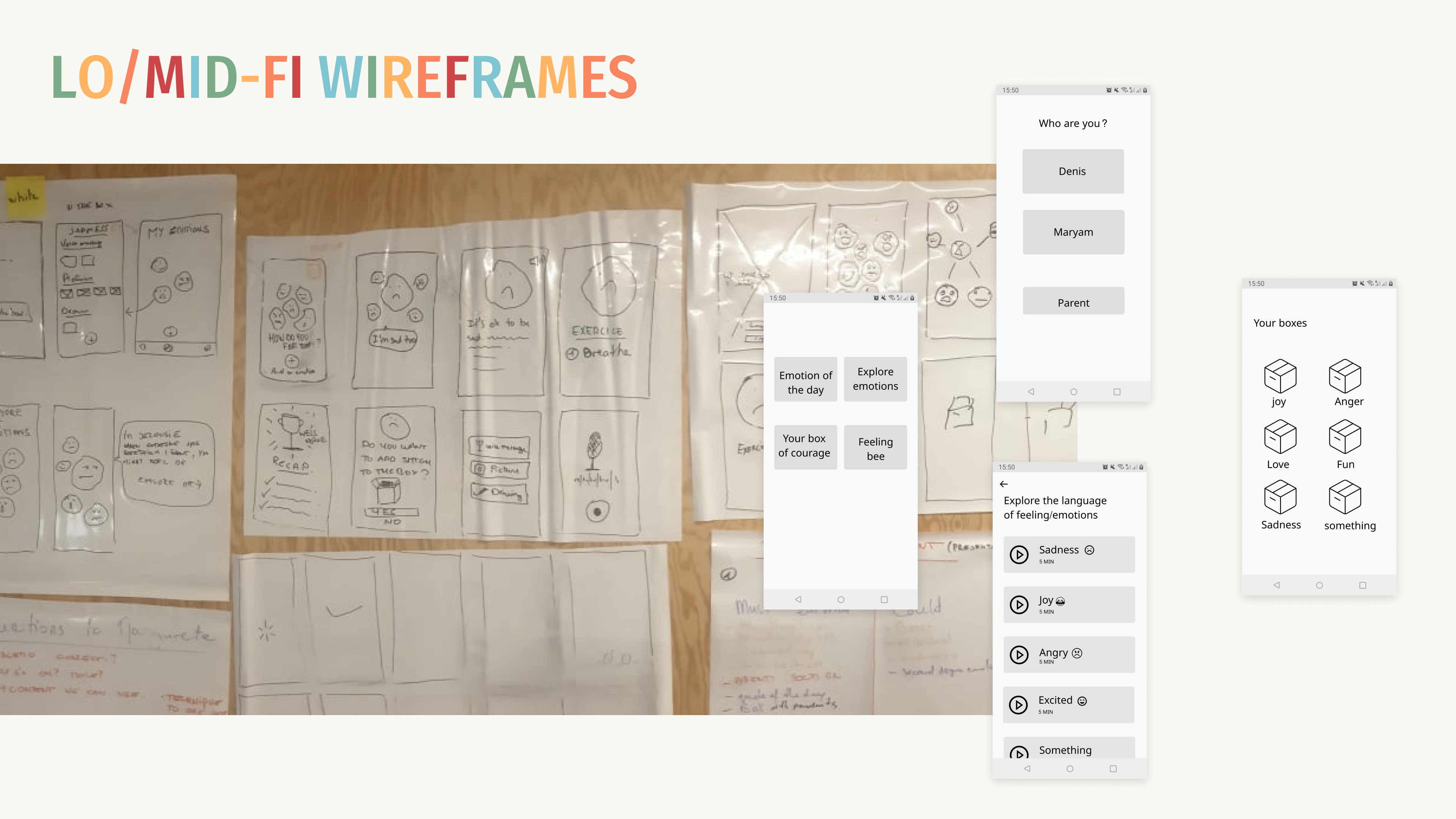
Lofi/mid wireframes

Hifi wireframes