Tinta nos nervos
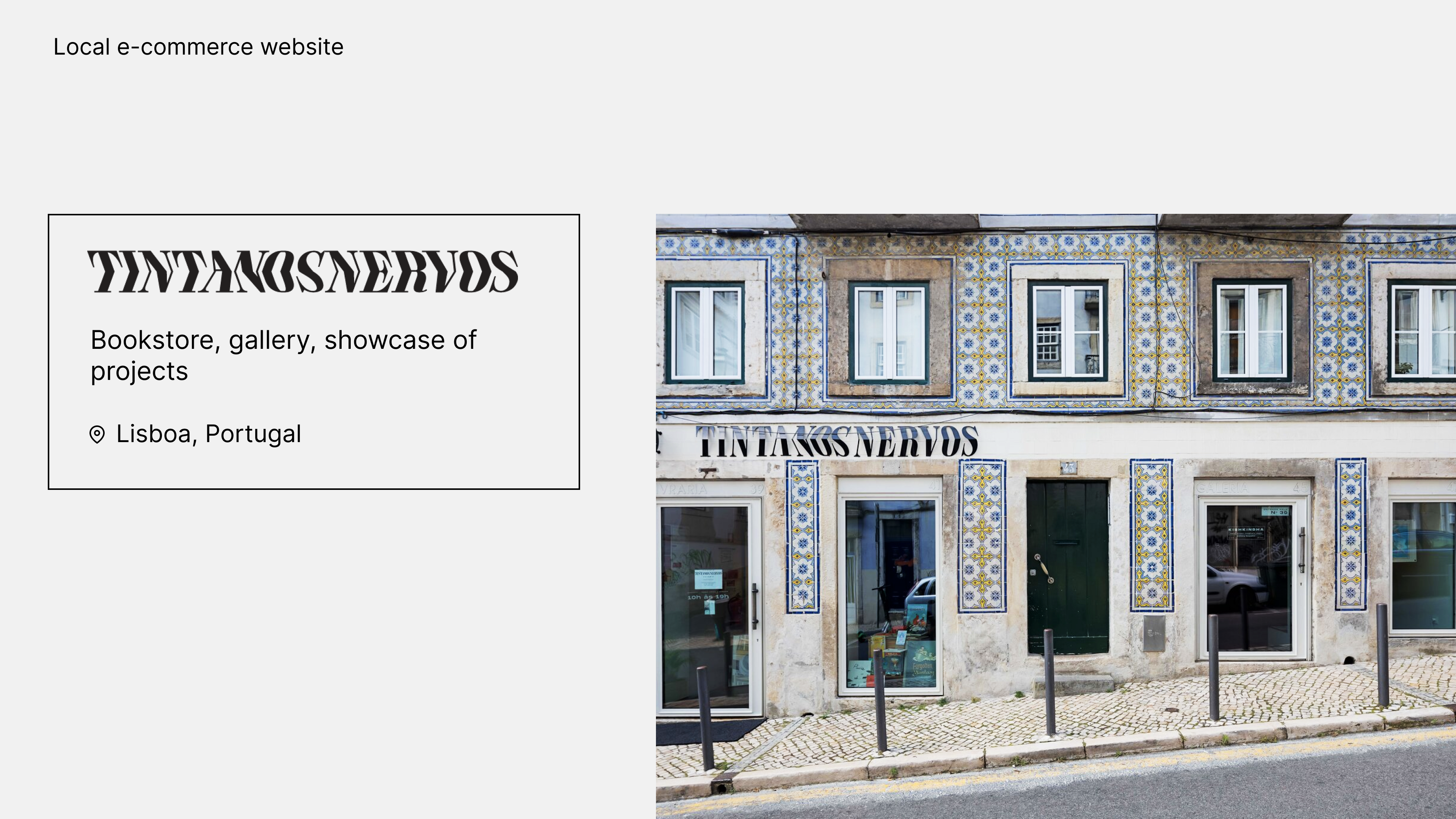
La mission était de trouver un magasin / une entreprise locale et de la convaincre de travailler avec nous pendant une semaine. Nous avons choisi de travailler pour une librairie située à Lisbonne : Tinta nos Nervos.

Aperçu
Pour ce projet, je suis accompagnée de Lynn, Olanrewaju et Luís. Luís, originaire du Portugal, connaissait déjà cette librairie sur place et est tombé amoureux de l'endroit. L'équipe de Tinta nos Nervos est composée de personnes aux parcours variés dans plusieurs domaines de spécialisation, notamment, le commissariat d'exposition, la critique, la recherche universitaire.
Notre premier réflexe a été de visiter le site internet de www.tintanosnervos.com, afin d'en savoir plus sur l'entreprise. Voici mes premières impressions:
- Woow il y'a de jolies illustrations
- Il semble y'avoir beaucoup de contenus
- Dommage qu'ils ne proposent pas de vente en ligne
Lynn me fait remarquer le contraire : ils vendent en ligne ! Ah, c'est vrai... alors voici un sujet intéressant pour les prochaines étapes.
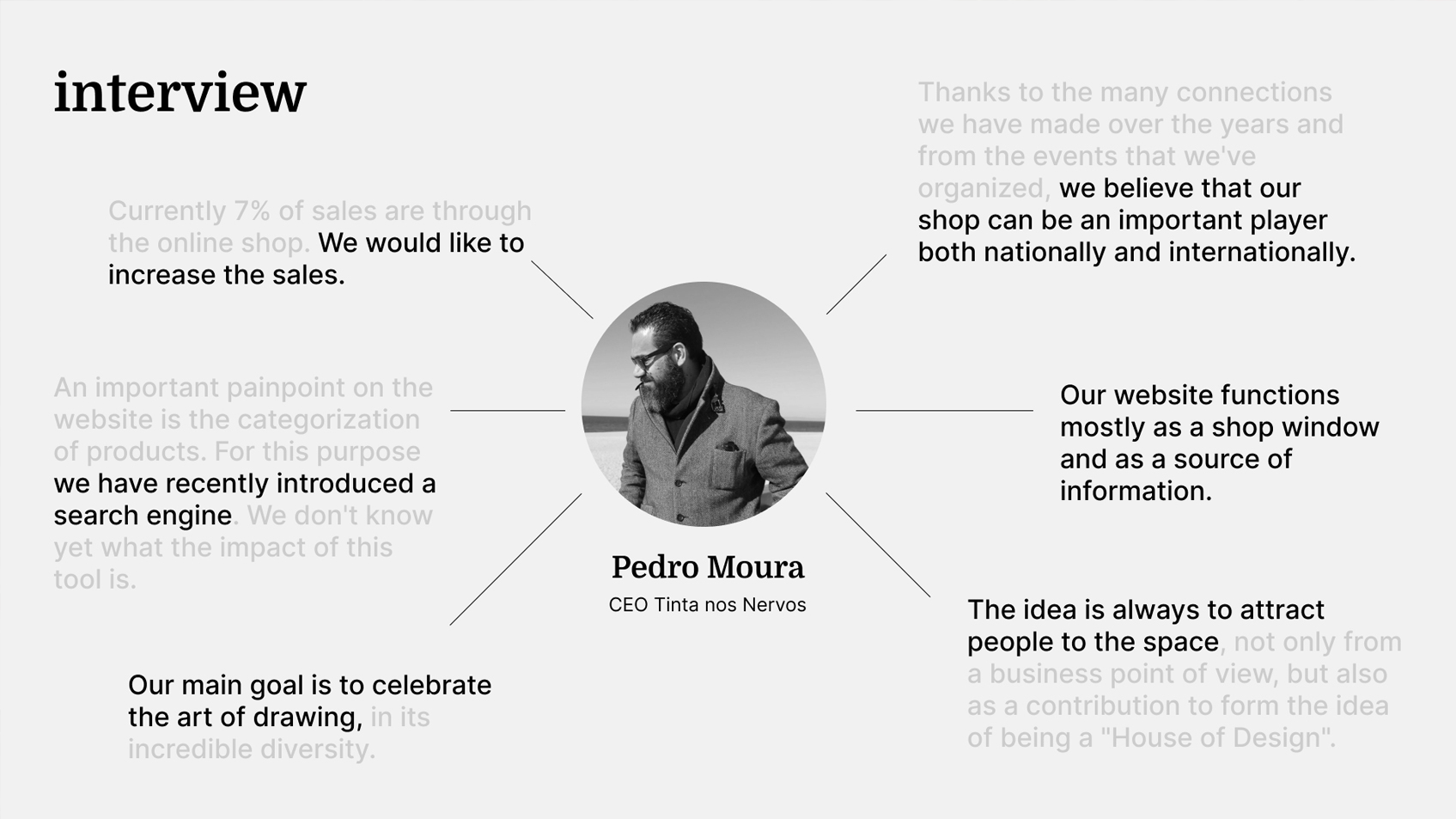
Pour commencer le projet, nous avons dû préparer notre entretien avec l'équipe de Tinta nos Nervos : comment le projet a-t-il commencé ? Quels sont les objectifs / visions de l'entreprise ? Nous devions en savoir plus, car cette fois-ci, en plus des utilisateurs, nous avons affaire à un utilisateur clé : le propriétaire de l'entreprise.

Problem statement
Revenons au site web. Nous avons demandé à quelques utilisateurs de visiter le site web et nous avons relevé leurs impressions. Certains d'entre eux n'ont pas remarqué qu'il y avait une setion e-commerce. C'est l'un des grands points faibles : comment devenir une référence au niveau national ou international sans une stratégie numérique claire ?
Les clients de Tinta nos Nervos ont besoin d'un site de vente en ligne mieux structuré, car ils doivent pouvoir trouver et acheter facilement les produits qu'ils souhaitent.
User Persona & utilisateurs
Nous avons dû passer par la méthode de recherche sur les utilisateurs pour en savoir plus sur nos utilisateurs. Nous avons décidé de mener une enquête et quelques entretiens. Différentes idées sont ressorties, dont certaines sont récurrentes : les gens veulent soutenir leur magasin local. Il était important pour nous de maintenir ce lien entre le commerce local et les utilisateurs.

Site actuel
L'une de nos premières missions a été de contacter le propriétaire du magasin. Dans le même temps, nous avions mené une enquête pour avoir des informations plus quantitatives sur les utilisateurs. Nous avons rassemblé les résultats ensemble, et un user persona a commencé à prendre forme.
Puisque la boutique a un site internet, nous avons décidé de l'explorer, et de définir une site map.Nous avons réalisé que la navigation n'était pas claire, il y'a un manque de hiérarchie, le contenu n'est pas structuré. Nous avons simplifié le menu prinicpal et réduit le nombre d'entrées.
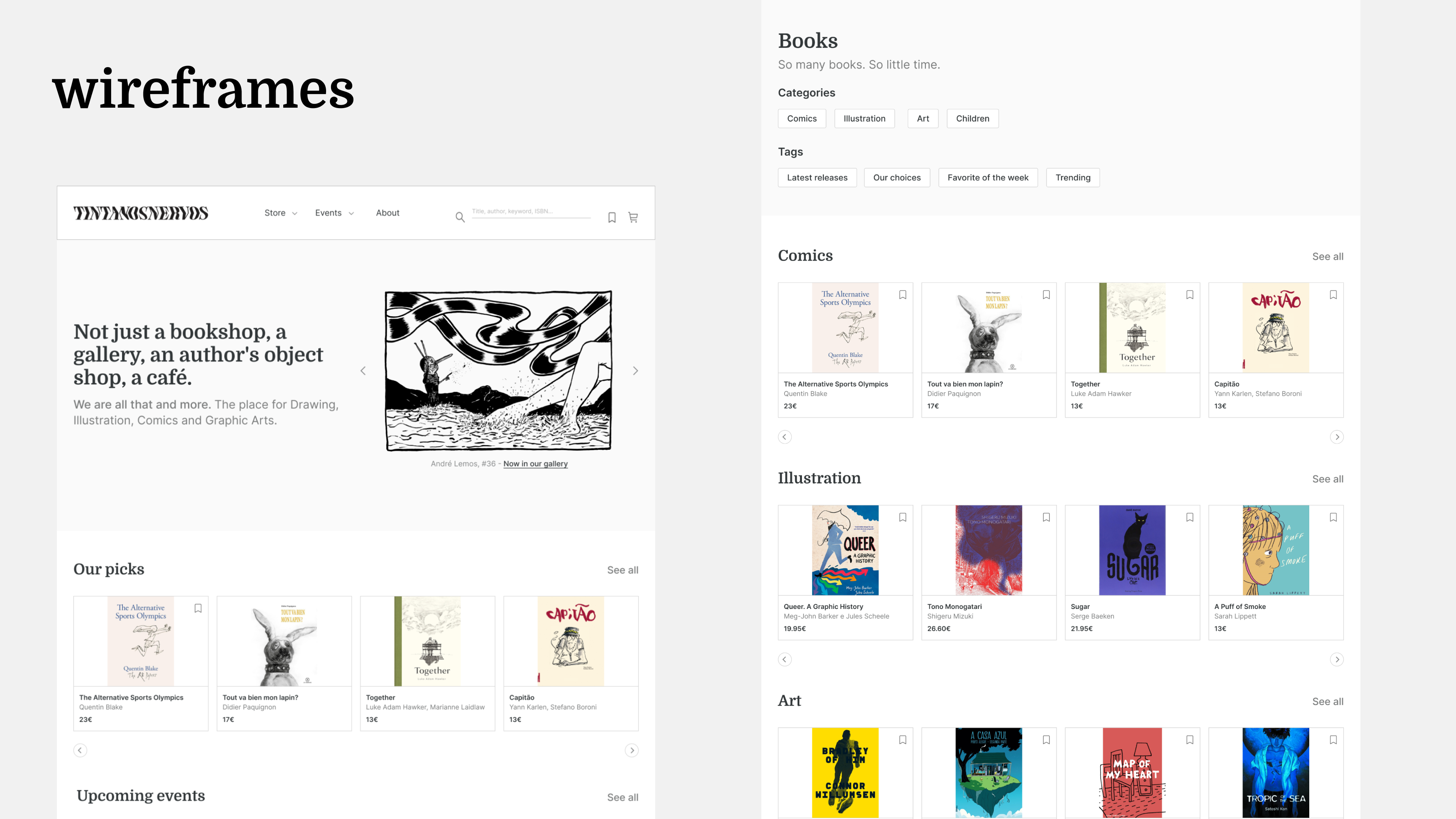
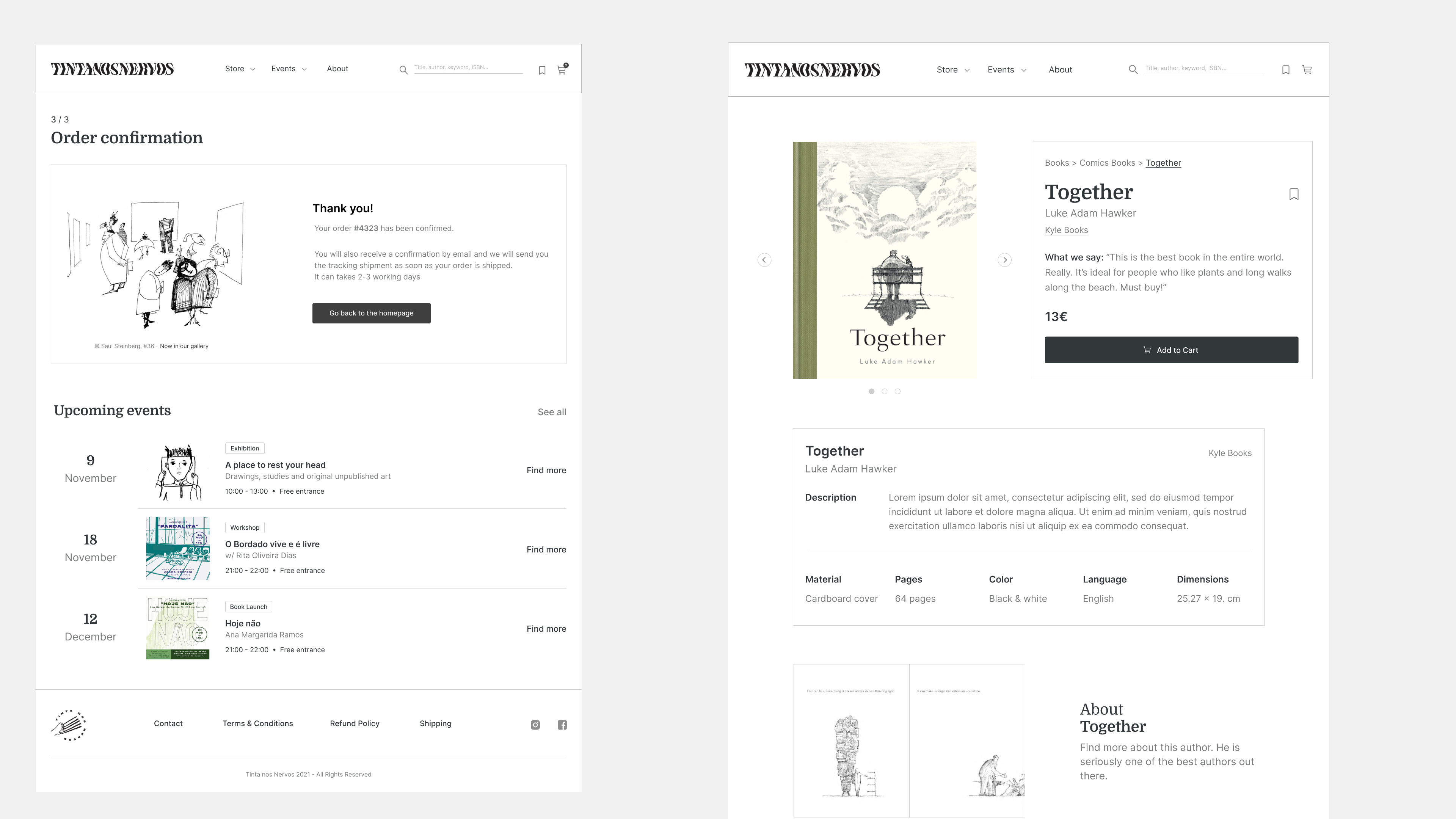
Wireframes
Une fois les catégories définies, nous sommes rapidement passés au processus de wireframes. Nous avons tous esquissé quelques écrans, relatifs à un parcours spécifique. Pour commencer, nous avons esquissé les écrans de la page produit. C'est l'une des pages les plus importantes du site, nous voulions avoir cette page comme base. Notre objectif principal était de simplifier la mise en page et de faire du livre l'élément central du site.. Comme les couvertures du livre sont colorées, nous avons principalement utilisé le blanc et le gris comme couleurs de palette, afin de ne pas surcharger les pages en termes de couleurs.